11. Mapping

"A good map tells a multitude of little white lies; it suppresses truth to help the user see what needs to be seen."
--Mark Monmonier [Mon91]Geographical maps are a well-know means for orientation in the real world. Their purpose is at least threefold:
- they show readers where they are
- they show readers where they can go from here
- they give readers an overview over their environment.


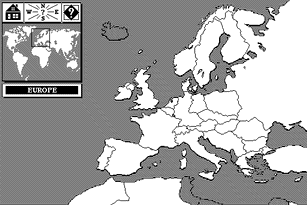
Figure I.48 Overview map of the travel information system "Business Class"
In figure I.48 users click their way on a map of Europe to find travel information about Austria.
For general use, i.e., for non-geographical applications, it is much harder to
find a suitable graphical representation for the overview map. Usually,
concepts, topics or subjects are graphically linked by relations to give
readers an idea of the contents of the document. Figure I.49 shows the overview
map of the HyperCard version 1.x help system. Labeled icons denote the main
parts of the help system with arrows describing the relationships, a "
 " marks the current location of the user in the document.
" marks the current location of the user in the document.

Figure I.49 HyperCard Help overview map
Mapping is orthogonal to the previously discussed concepts in that maps can be used to visualize links, search results, sequential paths, hierarchies, and similarities as discussed in the preceding chapters.
Overview maps of smaller documents are most easily drawn manually, but for larger documents this becomes a tedious task. Computer support for the creation of overview maps is thus highly desirable. Below we present the system for automatic overview map generation for Intermedia, one of the foremost research hypermedia systems. In the subsequent sections we introduce methods to dynamically extract graphical representations of the document structure of existing documents. We discuss the fish eye view technique for exploring large information spaces. Although hierarchically structured information is particularly well suited for fish eye representation, fish eye views are by no means limited to trees, but can be applied to any graphs. We then present the information visualizer, a user interface employing new techniques like cone trees and perspective walls for information representation in computer display windows. We conclude the chapter with a discussion of new tools and methods for mapping the web.